| Has click en la barra para ver el tamaño original. |

Hoy en día la cantidad de gente que navega a través de dispositivos móviles va en aumento de forma exponencial, por lo que existe una alta probabilidad que un porcentaje de nuestros visitantes provengan de dichos dispositivos. Como tal, es bueno estar preparados y ofrecerles un contenido que pueda ser visualizado de forma más cómoda dependiendo su método de acceso.
Pues bien, en este sencillo y rápido tutorial de CLH, les enseñaremos a implementar versiones móviles de su blog en Wordpress, ya sea para las nuevas generaciones de Smartphones (como el iPhone), como para los equipos más antiguos y otros dispositivos (como la PSP).
El detalle, como siempre, después del salto.
Pues bien, en este sencillo y rápido tutorial de CLH, les enseñaremos a implementar versiones móviles de su blog en Wordpress, ya sea para las nuevas generaciones de Smartphones (como el iPhone), como para los equipos más antiguos y otros dispositivos (como la PSP).
El detalle, como siempre, después del salto.
Como siempre, lo primero. (aunque hoy hay un nuevo primero):
Con eso claro, vamos, manos a la obra:Detalles del tutorial
Dificultad: Sencillo.
- Tiempo aproximado de implementación: 15 minutos.
Conocimientos requeridos: Instalación de plugins en Wordpress.Implementos necesarios:
Los plugins MobilePress y/o WPTouch (el primero es para dispositivos móviles más antiguos y el segundo para más modernos).
- Un blog en Wordpress (instalación propia).
Opcionalmente un cliente FTP para subir los plugins para su posterior instalación.Nota: En el caso de los plugins, dejamos incluídos ambos para que puedan seleccionar según quieran. En el caso de CLH, inicialmente utilizabamos MobilePress para dar soporte a cualquier tipo de dispositivo móvil. Desde esta semana, contamos adicionalmente con WPTouch para dispositivos más nuevos, con lo que se despliegan distintos resultados gráficos dependiendo del equipo con el que se accede (incluiremos capturas más adelante).
Procedimiento:
1.- Lo primero que debemos hacer es proceder con la instalación de los plugins, ya sea de forma manual o bien de forma automática para versiones de Wordpress desde la 2.7.1 en adelante:
Procedimiento manual
- Descargamos los plugins desde los enlaces provistos en la sección implementos necesarios de este tutorial.
- Los descomprimos en nuestro equipo.
- Los subimos vía FTP al hosting donde tenemos alojado nuestro blog, en el directorio correspondiente a los plugins (por lo general dentro del directorio wp-content/plugins).
- Los activamos mediante la opción Plugins de nuestro tablero de Wordpress.
Procedimiento automático
- Realizamos la búsqueda de los plugins en la opción Añadir de la pestaña Plugins en nustro tablero, mediante los parámetros: MobilePress y WPTouch.
- Hacemos click en el enlace Instalar ubicado al extremo derecho del plugin.
- Hacemos click en el enlace Activar una vez que el plugin haya sido instalado.
2.- Y luego seguimos con las configuraciones correspondientes a cada uno:
MobilePress
En el caso de MobilePress, hay 3 secciones principales que podemos personalizar: Opciones generales, Plantillas y Publicidad/Estadísticas:
a) Opciones generales

En el caso de MobilePress, hay 3 secciones principales que podemos personalizar: Opciones generales, Plantillas y Publicidad/Estadísticas:
a) Opciones generales
| Has click en la barra para ver el tamaño original. |

En esta parte podemos configurar los siguientes parámetros:
- Título del blog: Si dejamos en blanco, toma el título por defecto del blog.
- Descripción del blog: Lo mismo que arriba.
- Directorio de plantillas: Donde se almacenarán las plantillas para el diseño móvil.
- Forzar sitio móvil: Debemos activar si queremos que todos los usuarios que entren, independiente que equipo usan, vean este diseño.
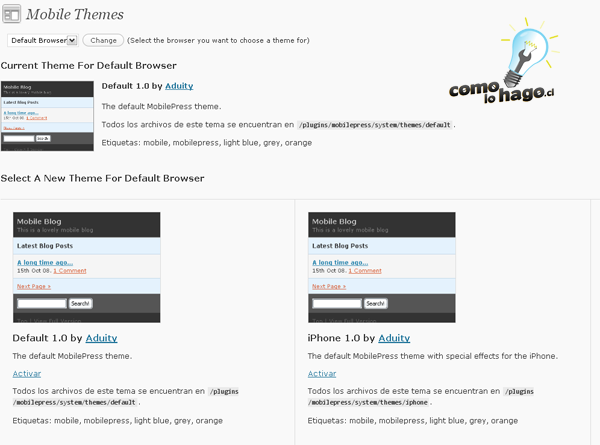
b) Plantillas: Nos permite configurar el aspecto visual de la versión móvil:
| Has click en la barra para ver el tamaño original. |

Aquí podemos seleccionar la plantilla que queramos y activarla para que sea vista por los usuarios que ingresan al sitio.
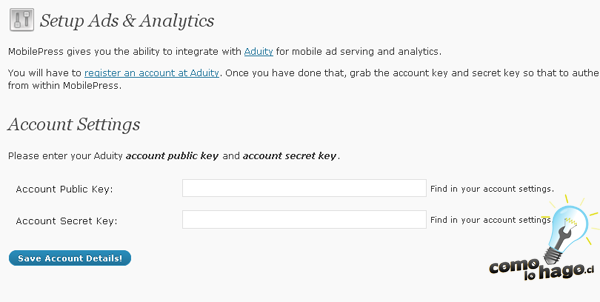
c) Publicidad/Estadísticas: MobilePress ofrece, mediante una integración con el servicio Aduity la posibilidad de insertar publicidad en la versión móvil del sitio y hacer un seguimiento con estadísticas.
| Has click en la barra para ver el tamaño original. |

Para esto nos solicita 2 parámetros, que con la clave pública y la clave secreta de la cuenta. Ambos datos pueden ser obtenidos al registrarse en el servicio.
WPTouch
Este plugin, si bien no permite la instalación de plantillas, es mucho más flexible en cuanto su configuración y permite hacer algunos ajustes desde el punto de vista gráfico, así como la personalización de casi todos los aspectos en términos de información que se desplegarán al usuario, como exclusión de categorías, mostrar o no los comentarios y mucho más.
Las pantallas de configuración:

Opciones generales y noticias de los desarrolladores
WPTouch
Este plugin, si bien no permite la instalación de plantillas, es mucho más flexible en cuanto su configuración y permite hacer algunos ajustes desde el punto de vista gráfico, así como la personalización de casi todos los aspectos en términos de información que se desplegarán al usuario, como exclusión de categorías, mostrar o no los comentarios y mucho más.
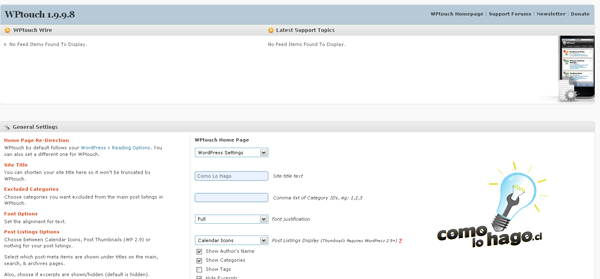
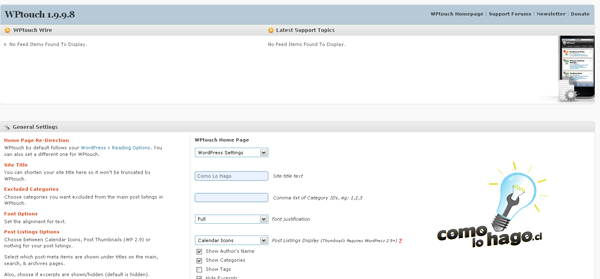
Las pantallas de configuración:
| Has click en la barra para ver el tamaño original. |

Opciones generales y noticias de los desarrolladores
| Has click en la barra para ver el tamaño original. |

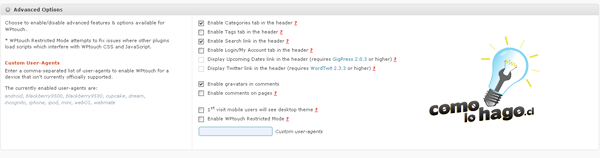
Opciones avanzadas
| Has click en la barra para ver el tamaño original. |

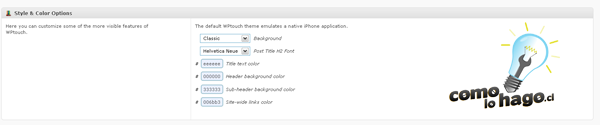
Opciones de estilo y color
| Has click en la barra para ver el tamaño original. |

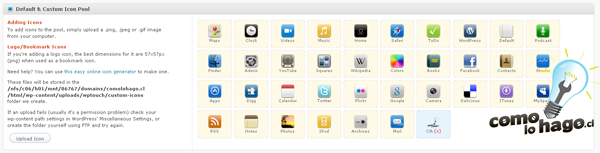
Iconos por defecto y personalizados (es posible subir imágenes propias para el logo y detalles de los artículos)
| Has click en la barra para ver el tamaño original. |

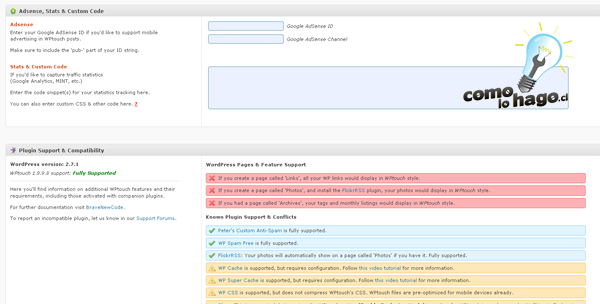
Arriba: Publicidad, estadísticas y código personalizado. Abajo: Compatibilidad con otros plugins.
Las opciones son bastante autoexplicativas, por lo que no entraremos en detalles, solo remarcar que la cantidad de ítems que pueden ser personalizados es bastante alta, por lo que es bueno analizarlas todas a fondo e ir probando hasta encontrar el resultado que más nos acomode.
La razón de porque no entraremos en detalle en las opciones es para enfocarnos en algo más importante. Este plugin presenta una incompatibilidad importante con otro muy utilizado, como es el caso de WP Super Cache, pero que puede ser solucionado mediante una pequeña configuración que ahora pasaremos a ver.
Solucionando incompatibilidad de WP Touch y WP Super Cache
Las opciones son bastante autoexplicativas, por lo que no entraremos en detalles, solo remarcar que la cantidad de ítems que pueden ser personalizados es bastante alta, por lo que es bueno analizarlas todas a fondo e ir probando hasta encontrar el resultado que más nos acomode.
La razón de porque no entraremos en detalle en las opciones es para enfocarnos en algo más importante. Este plugin presenta una incompatibilidad importante con otro muy utilizado, como es el caso de WP Super Cache, pero que puede ser solucionado mediante una pequeña configuración que ahora pasaremos a ver.
Solucionando incompatibilidad de WP Touch y WP Super Cache
1.- Si revisamos la configuración de WPTouch, veremos que en la sección de opciones avanzadas, hay algunos agentes definidos. Debemos copiar esta lista que aparece:

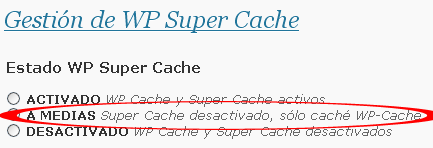
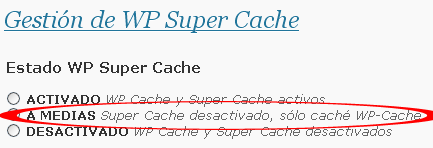
2.- Luego, vamos a la configuración de WP Super Cache (por lo general bajo Opciones en nuestro tablero de Wordpress) y ajustamos algunos parámetros, partiendo primero por el estado de WP Super Cache, el cual por defecto aparece como Activado y debemos cambiarlo a A Medias. Lo que hará esto será desactivar Super Cache y dejar solamente WP Cache corriendo, lo cual es más que suficiente para la mayoría de sitios y además permitirá tener WP Touch activado. Luego de cambiar actualizamos el estado con el botón de la misma sección.

3.- Luego, debemos ir a la sección Agentes de usuario rechazados en la misma configuración de WP Super Cache, y añadir todos los que copiamos de la configuración de WP Touch (en el paso 1 de esta sección). Ojo al momento de añadir eso si, que si bien los originales que copiamos estaban separados por comas, aquí debemos ingresarlos uno por línea y sin comas, y luego grabar los cambios. Esto hará que todos esos agentes móviles sean rechazados por las versiones de nuestras páginas que se han creado en el caché, y por ende les desplegarán la versión móvil correspondiente:

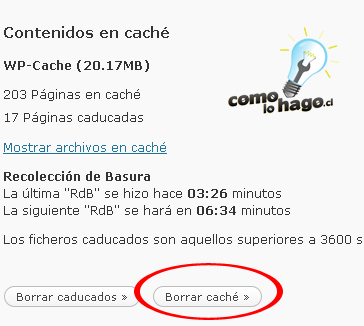
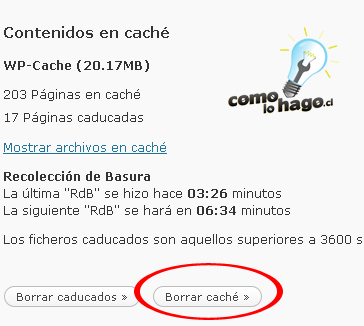
4.- Y finalmente, debemos limpiar el caché para que se cree nuevamente:

Y de esa forma quienes ingresen con alguno de esos agentes móviles podrán ver la versión correspondiente. Adicionalmente, en el pie de página les aparecerá una opción para visualizar la versión normal del sitio.
Y ahora, lo más importante:
Resultado final
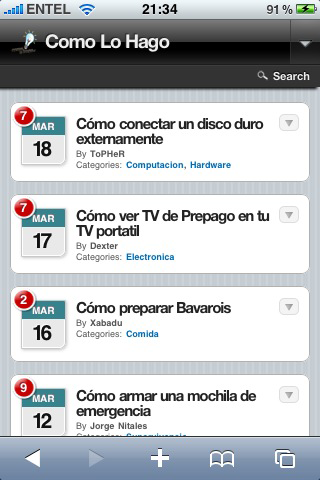
| Has click en la barra para ver el tamaño original. |

2.- Luego, vamos a la configuración de WP Super Cache (por lo general bajo Opciones en nuestro tablero de Wordpress) y ajustamos algunos parámetros, partiendo primero por el estado de WP Super Cache, el cual por defecto aparece como Activado y debemos cambiarlo a A Medias. Lo que hará esto será desactivar Super Cache y dejar solamente WP Cache corriendo, lo cual es más que suficiente para la mayoría de sitios y además permitirá tener WP Touch activado. Luego de cambiar actualizamos el estado con el botón de la misma sección.
| Has click en la barra para ver el tamaño original. |

3.- Luego, debemos ir a la sección Agentes de usuario rechazados en la misma configuración de WP Super Cache, y añadir todos los que copiamos de la configuración de WP Touch (en el paso 1 de esta sección). Ojo al momento de añadir eso si, que si bien los originales que copiamos estaban separados por comas, aquí debemos ingresarlos uno por línea y sin comas, y luego grabar los cambios. Esto hará que todos esos agentes móviles sean rechazados por las versiones de nuestras páginas que se han creado en el caché, y por ende les desplegarán la versión móvil correspondiente:
| Has click en la barra para ver el tamaño original. |

4.- Y finalmente, debemos limpiar el caché para que se cree nuevamente:

Y de esa forma quienes ingresen con alguno de esos agentes móviles podrán ver la versión correspondiente. Adicionalmente, en el pie de página les aparecerá una opción para visualizar la versión normal del sitio.
Y ahora, lo más importante:
Resultado final
Quienes vean la versión de MobilePress, verán algo como lo que sigue:

Kenerd – Un blog de.. ehm.. hartas cosas
Y quienes vean la versión de WP Touch, verán algo como esto:


0 comentarios:
Publicar un comentario